This is just a quick overview on how to add the Empire Avenue Stock Badge Widget to your Blogger.com Blog. The ideal spot for this Badge is in the sidebar, however you can place anywhere your little heart desires ;-)
1. Login to your blogger account

2. From your Dashboard go to Design

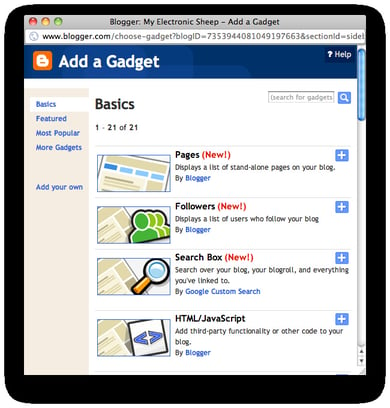
3. Click Add a Gadget in your Sidebar (or wherever you want to place the Badge)

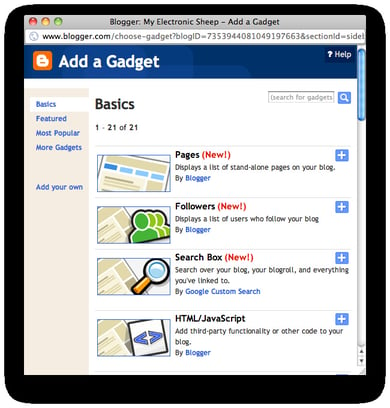
4. Select HTML/Javascript from the Basic set of Gadgets

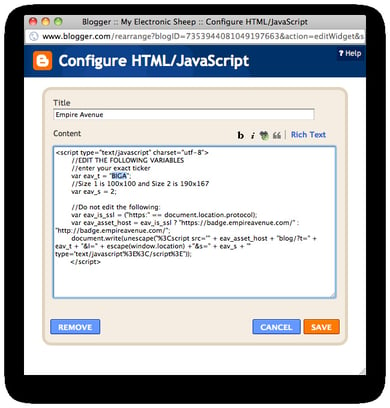
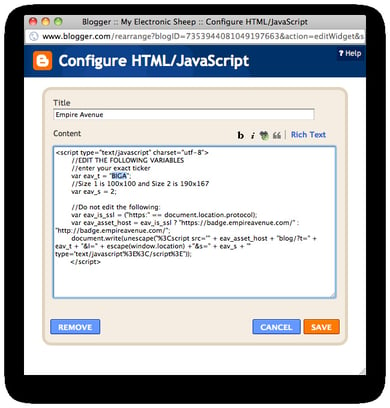
5. In the Content box, paste the following code. Make sure to Change 'TICKER' to your unique ticker!
//EDIT THE FOLLOWING VARIABLES
//enter your exact ticker
var eav_t = "DUPS";
//Size 1 is 100x100 and Size 2 is 190x167
var eav_s = 2;
//Do not edit the following:
var eav_is_ssl = ("https:" == document.location.protocol);
var eav_asset_host = eav_is_ssl ? "https://badge.empireavenue.com/" : "http://badge.empireavenue.com/";
document.write(unescape("%3Cscript src='" + eav_asset_host + "blog/?t=" + eav_t + "&l=" + escape(window.location) +"&s=" + eav_s + "' type='text/javascript'%3E%3C/script%3E"));

6. You can add a title for this Widget.. and then click Save.
7. Save your Template and refresh your page.
Congratulations, you should now have a working Empire Avenue Badge on your Blogger.com Blog! If you experience any issues you can ping us on Twitter @EmpireAve or shoot us an email to info@empireavenue.com

-Aaron